
TwinCAT HMI
TwinCAT HMI 常见问答
15. TwinCAT HMI TE2000发布后如何全屏显示
1、Twincat HMI是基于HTML5开发的,它通过发布内容到服务端后,客户可以通过浏览器(也就是客户端)来显示画面
所以如果想要全屏显示,只要将浏览器进行全屏即可。操作可以参照文档中的一节:TwinCAT3 多屏幕解决方案
2、如果想要开机自启动浏览器,那么就把对应的exe文件拖到startup文件夹即可,或者做计划任务延时启动也可以
以下是文档中的相关内容截取:
部分客户不希望操作人员看到地址栏、工具栏、状态栏、关闭最小化等内容,但是浏览器常规的全屏仍然无法绝对隐藏关闭按钮(鼠标放到浏览器顶测或使用F11按键,关闭按钮就会显示出来),这种情况,就需要使用Kiosk模式。常规使用方法为:
浏览器应用程序地址+空格+(--Kiosk或-k)+空格+(画面链接)
创建浏览器快捷方式到桌面,右键图标,在标签<快捷方式>下<目标>中附上空格+(--Kiosk或-k)+空格+(画面链接),大多浏览器用--Kiosk,Firefox链接为:
"D:\Mozilla Firefox\firefox.exe" --kiosk http://xxx.xxx.xxx.xxx
这里将Information System中提供的开机全屏方法的链接放上,对于不希望退出全屏的用户,这种方法简单有效:https://infosys.beckhoff.com/content/1033/te2000_tc3_hmi_engineering/6813194891.html?id=38950955467526164
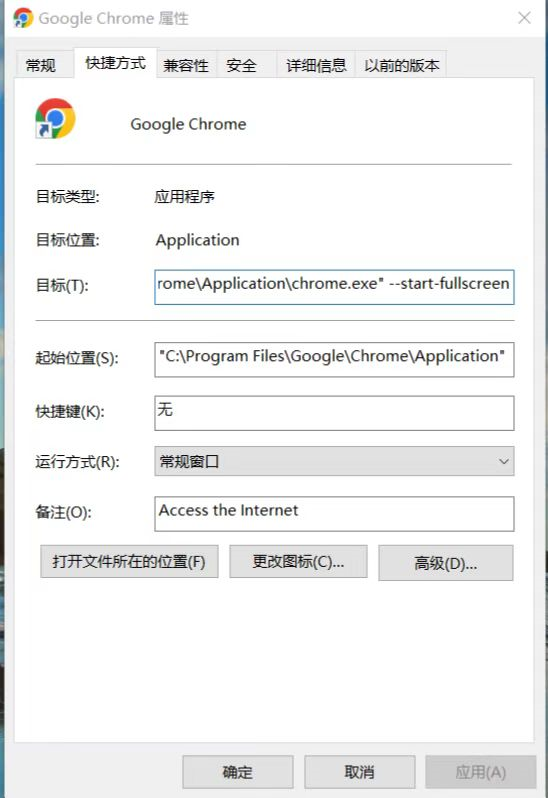
此外,还通过start-fullscreen实现全屏
与Kiosk方式不同,Start-Fullscreen方式实现开机自动全屏后,可以退出全屏,实现方式与Kiosk方式一致只不过将Kiosk替换成Start-Fullscreen,如图所示。

这种方式想要退出全屏时,可以在触摸屏空白处长按,弹出叉号按钮,点击即可退出全屏
通过start-fullscreen退出全屏后,想再次进入全屏,该如何实现呢,由于没有键盘,想要通过F11的方式进入全屏是不可能了,这里提供通过JS代码的方式实现全屏。JS代码如下:
var elem = document.documentElement;
if (elem.requestFullscreen) {
elem.requestFullscreen();
} else if (elem.mozRequestFullScreen) { /* Firefox */
elem.mozRequestFullScreen();
} else if (elem.webkitRequestFullscreen) { /* Chrome, Safari 和 Opera */
elem.webkitRequestFullscreen();
} else if (elem.msRequestFullscreen) { /* IE/Edge */
elem.msRequestFullscreen();
}
可适配不同浏览器,使用时,可新建Function,将上述代码放入Function内,通过事件触发即可。需要注意的是,该事件必须为手势事件,例如鼠标单击。定时事件等非手势事件,无法触发全屏,这是浏览器的保护机制。通过JS代码触发的全屏,可通过JS代码退出全屏,JS代码如下:
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) { /* Firefox */
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) { /* Chrome, Safari 和 Opera */
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) { /* IE/Edge */
document.msExitFullscreen();
}
同样,使用时可新建Function,将上述代码放入Function内,通过事件触发即可。
注意:通过Start-Fullscreen 进入的全屏,无法通过此JS代码退出。另外,该链接内是测试使用的例程,供各位参考:https://tr.beckhoff.com.cn/pluginfile.php/85583/mod_book/chapter/4893/TcHmiFullScreen.tnzip?time=1741593752489
2025.1.6 李明慧 更新